여백은 간결한 레이아웃과 쉽게 인지할 수 있는 UI를 제공하기 위한 속성입니다.
Scale
여백의 기본 크기는 8px로 합니다.
각 여백의 값은 8px의 배수로 하며 0~80px를 그 범위로 합니다.
Token | rem | px |
spacing-00 | 0.25 | 4 |
spacing-01 | 0.5 | 8 |
spacing-02 | 0.75 | 12 |
spacing-03 | 1 | 16 |
spacing-04 | 1.25 | 20 |
spacing-05 | 1.5 | 24 |
spacing-06 | 2 | 32 |
spacing-07 | 2.5 | 40 |
spacing-08 | 3 | 48 |
spacing-09 | 4 | 64 |
spacing-10 | 5 | 80 |
Usage
Small
크기가 작거나 밀접한 위치의 UI에는 0~8px의 여백값을 적용합니다.
•
작은 아이콘과 텍스트 사이의 간격
•
배지나 아이콘 버튼, 테이블 셀 내의 컨테이너 패딩
•
버튼 그룹 같이 요소가 반복되는 경우, 각 요소 사이의 간격
•
입력 폼 구성요소 내의 패딩
•
콘텐츠 카드와 텍스트 요소 사이의 수직 간격 (예 : 타이틀 - 설명)
Medium
크기가 크거나 밀도가 낮은 UI에는 12~24px의 여백값을 적용합니다.
•
버튼 등의 크기가 큰 구성요소의 컨테이너 패딩
•
큰 아이콘이나 콘텐츠 사이의 공간
•
콘텐츠 카드 내의 텍스트 요소간 수직 간격
•
조밀하지 않거나 큰 구성요소간 간격
Large
큰 UI, 레이아웃 요소에는 32~80px의 여백값을 적용합니다.
•
페이지 콘텐츠 사이의 공간 (페이지 맨 위 부분과 헤더 사이의 여백)
•
콘텐츠 카드와 카드 사이의 공간
Guidelines
다음의 지침을 디자인에 적용하여 고객이 각 구성요소 간의 관계를 쉽고 빠르게 이해할 수 있도록 합니다.
유사도에 따른 그룹화
유사성의 원칙에 따라 의미나 기능적으로 유사한 요소들은 색상이나, 모양, 크기 또는 간격 등의 가시적 특성을 공유하도록 디자인 합니다.
근접성에 따른 그룹화
근접성의 원칙에 따라 그룹화된 관련 요소를 서로 가까이 배치합니다.
사용자는 서로 가까이 위치한 요소들은 관련이 있다고 생각하기 때문에, 관련된 요소는 서로 가깝게, 덜 관련된 요소는 멀리 배치하여 사용자의 이해를 도울 수 있습니다.
순서와 계층 생성
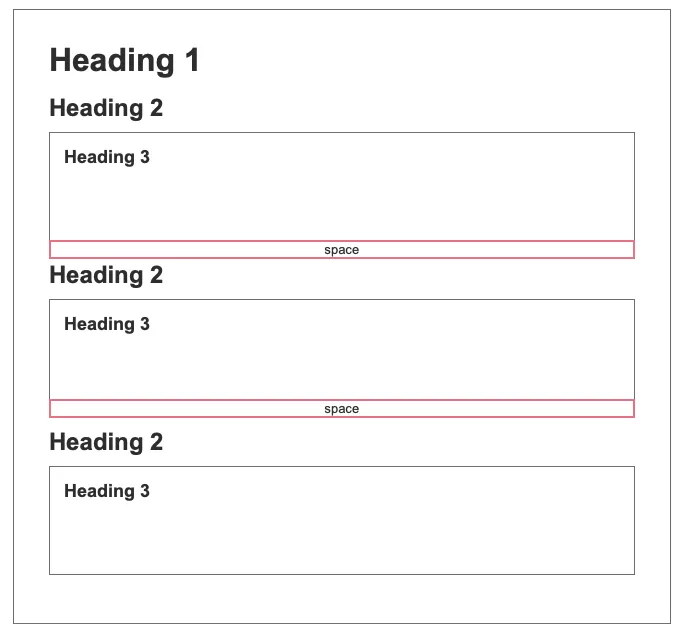
사용자는 데이터를 훑어보고 인지하는데 필요한 정신적 노력을 줄이기 위해 시각적 정보에서 순서를 찾는 경향이 있습니다. 페이지의 각 요소에 순서를 적용하면 사용자가 특정 흐름이나 여정을 따라가게 만들 수 있습니다.
사용자가 구성요소를 보는 순서를 유도하도록 계층(hierarchy)을 만들어 적용합니다.
사용자가 주의를 기울여야 하는 요소는 더 크게 디자인하여 작은 크기의 요소보다 더 중요하다는 사실을 시각적으로 표현합니다. 또한 요소 주변의 여백을 조정하여 요소들을 그룹화하거나 분리하여 보여줄 수 있도록 합니다.
시각적 조정
글머리 기호를 삽입하거나 띄어쓰기를 함에 따라 페이지의 시각적 조화에 불균형이 생길 수 있습니다. 이런 불균형을 수정하고 페이지의 흐름을 유지하기 위해 시각적 조정을 할 수 있습니다.
시각적 조화를 위해 각 요소 사이의 간격을 조정하여 전체 페이지의 균형을 유지해야 합니다.